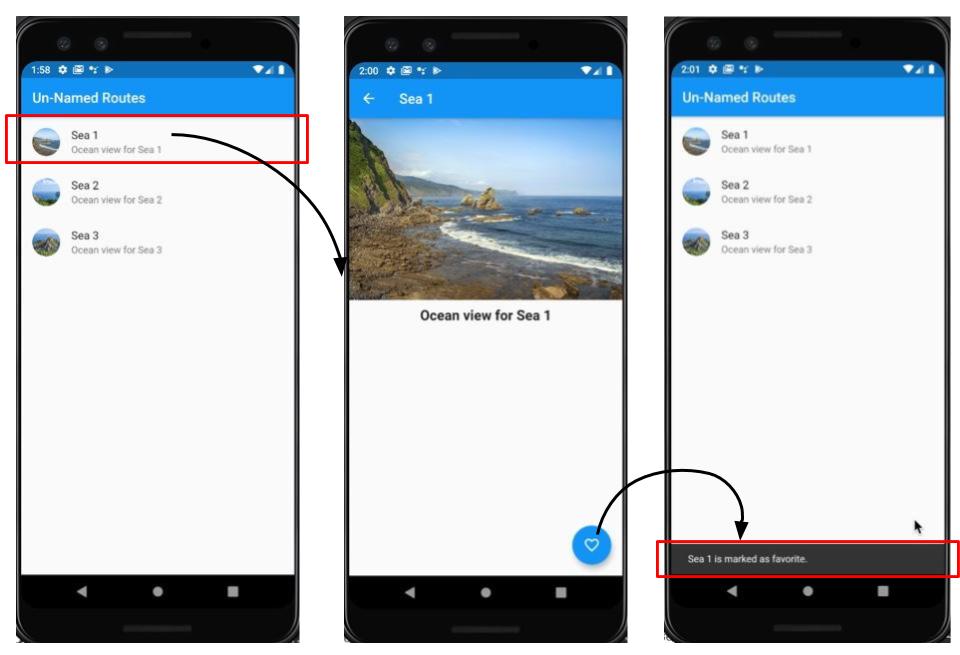
flutter - Why Navigator.of(context).pop() back to previous page instead close EndDrawer? - Stack Overflow

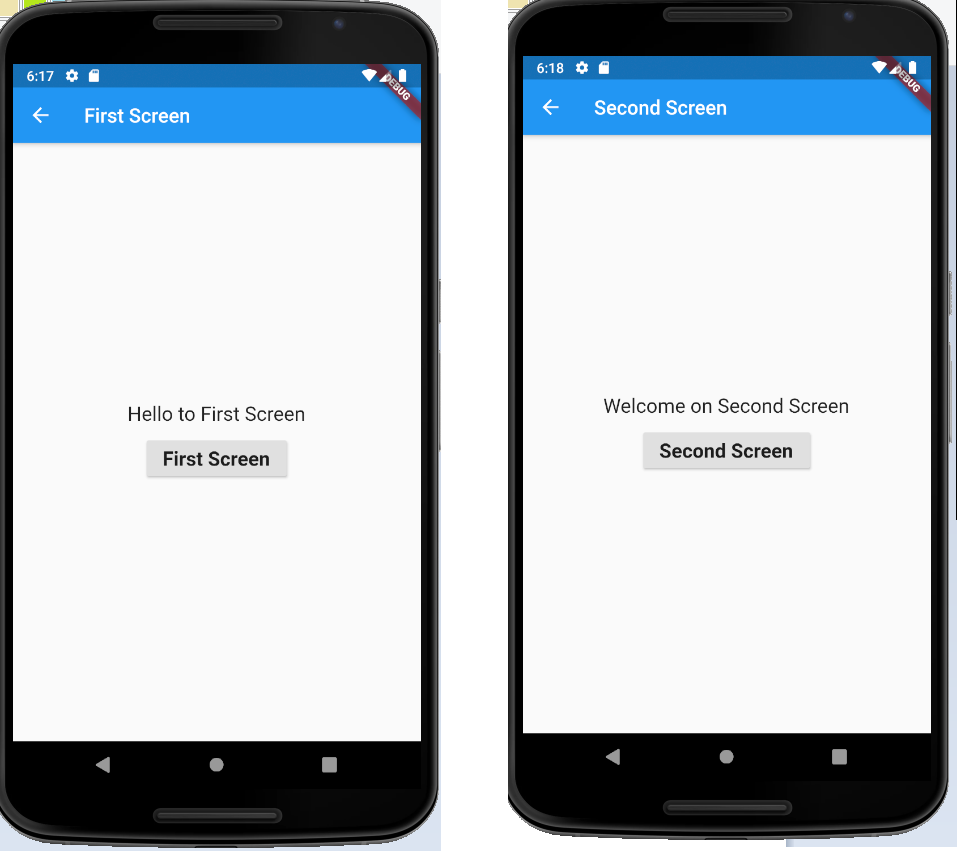
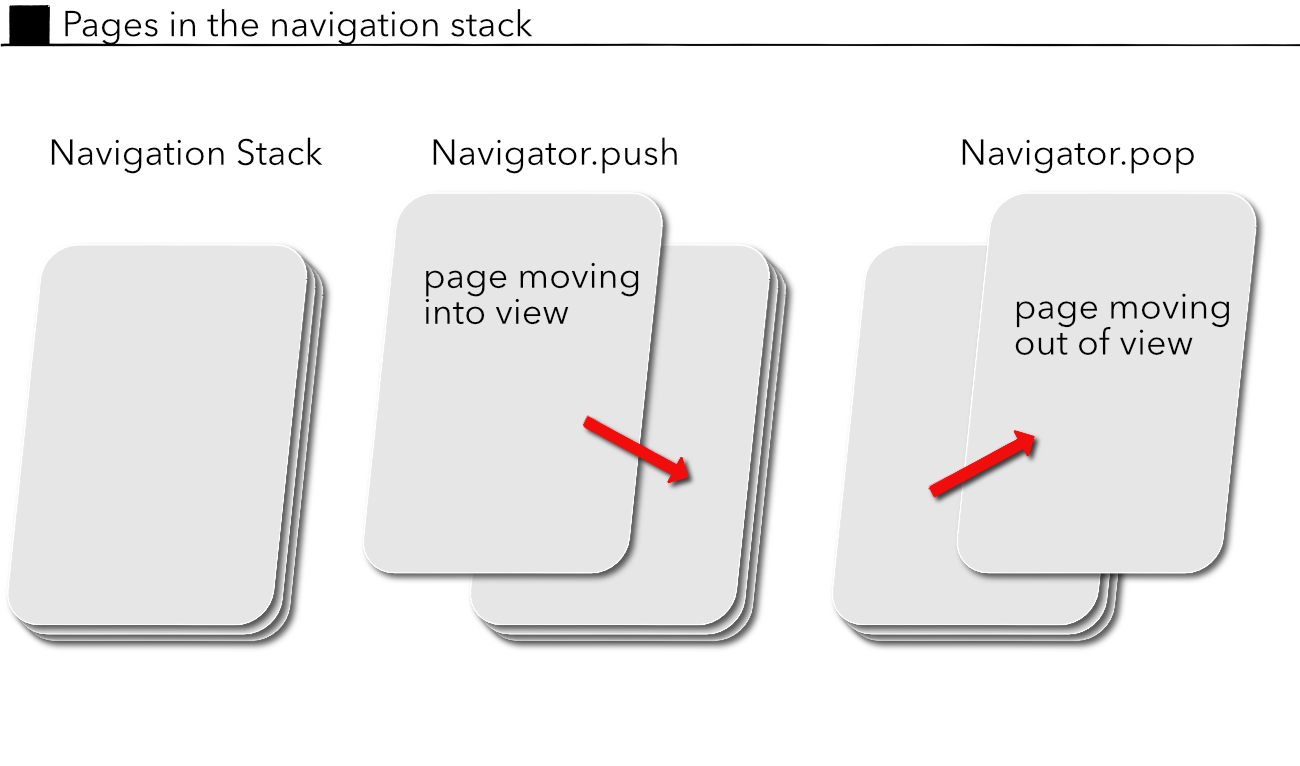
Flutter Navigate to a new screen and back. Use WillPopScope and Perform Push and Pop operations #4.3 - YouTube

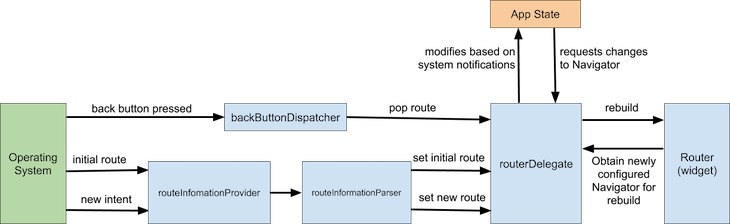
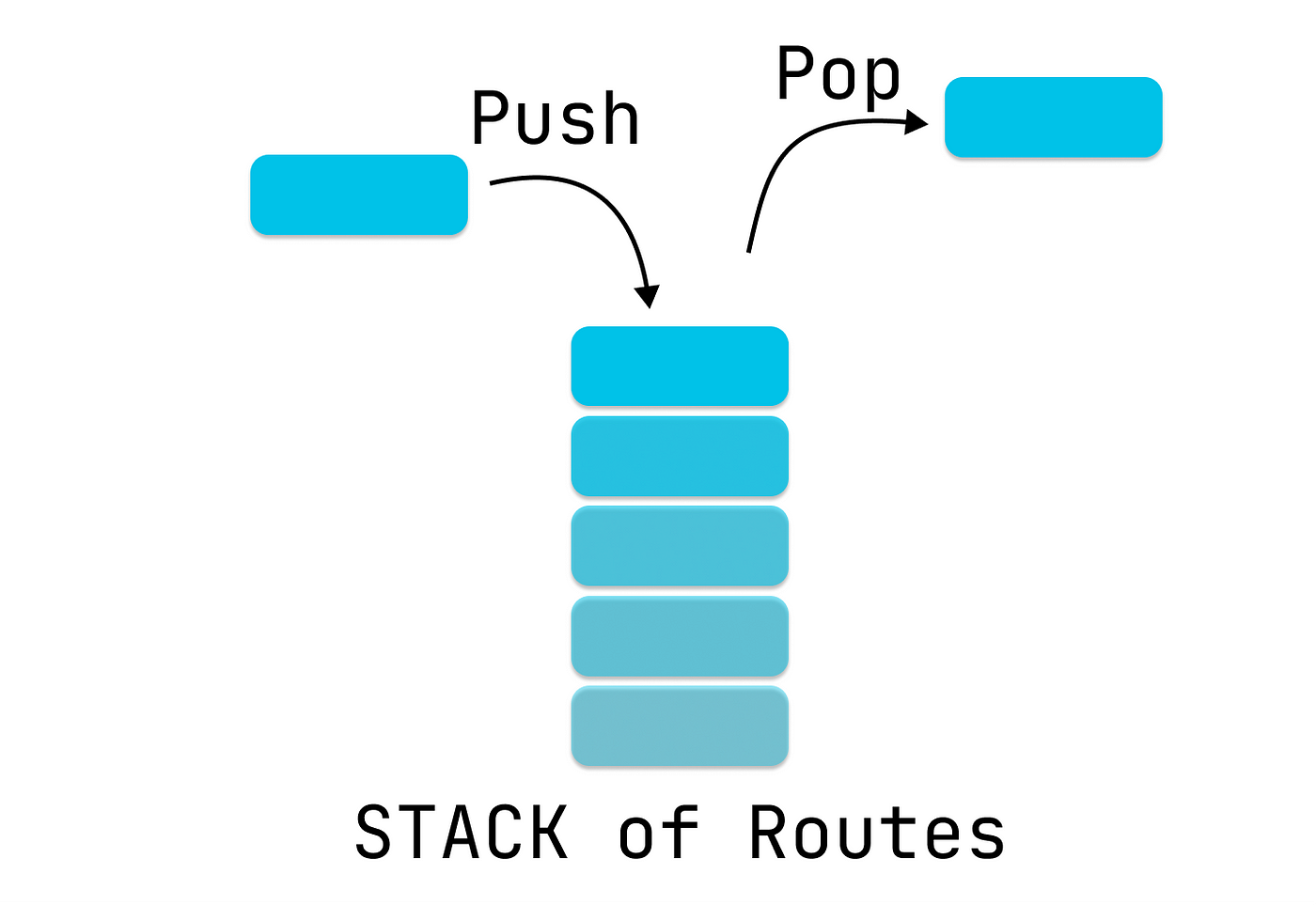
dart - Flutter Navigator (2.0) How can I return control to the Base Router from a Nested Router on a certain Pop event? - Stack Overflow

Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 2: User Interaction | by Cagatay Ulusoy | Level Up Coding