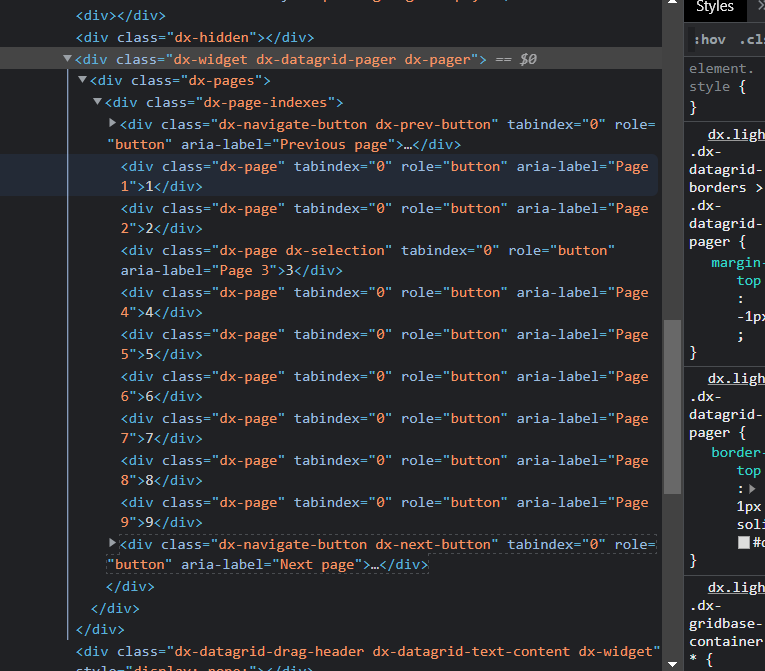
Haz on X: "Roving tabindex consists of setting tabindex="-1" on all interactive elements within the composite widget so they remain focusable, but not tabbable. Usually, the first item will get tabindex="0" so

Checkbox - passed tabIndex property is not being added to <input> element · Issue #13722 · microsoft/fluentui · GitHub

html - Unable to insert the role or Update the tab index dynamically for mydatepicker - Stack Overflow

Post Body field (rich text editor) tabindex skipped on form entry using keyboard tab - Get Help - Gravity Forms